格安SIM
読みやすさ・見やすさを爆上げするSWELL応用表現テクニック
当記事内には広告が含まれています。
SWELLを使うようになって初めてできた表現(装飾・デザイン)をまとめました。「読みやすさ」「見やすさ」は離脱率や直帰率、滞在時間、一人当たりのPV数に影響してくるので、SEOで順位を競っているブロガーにとって非常に重要なポイントでもあるわけです。
その先として、アフィリエイトの成約率にも影響してくるかもしれません。
そんなわけで今回は、僕がSWELLを使って初めて出来た表現についてご紹介していきたいと思います。
HTMLを一切触らずに作れるので、初心者でも簡単に作れると思います。(簡単に作り方を紹介しています。)是非使ってみてください。
紹介する表現(装飾・デザイン)のポイント
- 以前使っていたテーマ時から比べて、時短で作れるようになった表現
- どうHTMLを触って作ればいいか分からなかった表現
- なんて言って良いか分からないけど個人的に感動した表現
- その他(要はなんでもあり)
それでは、どうぞ!
目次
コンテンツを横スクロールさせる
リッチカラムを使うことで横スクロールが可能です。
製品やサービスを縦に並べるとどんどん縦スクロールが長くなり、初めて訪問された方にとって、何がどこにあるか把握するのは大変になると思い、横に並べています。
サンプル1(シンプル)
スクロールできます
サンプル2(枠+背景色)
スクロールできます
横スクロールを加えただけで構成要素は普通のカラムなので、様々なブロックを挿入可能です。
サンプル3(テーブルを使った表現)
下記のようにテーブルの横スクロールを使っても同じような表現が可能です。ただ、表のセルに文字や図を挿入しているだけなので、表現の自由度はリッチカラムに比べると下がってしまいます。
スクロールできます
| 1列目固定 できます | test2 | test3 | test4 | test5 | test6 | test7 | test8 | test9 | test10 |
簡単に作れる比較表
サービス紹介で比較する機会があると思いますが、いとも簡単に見やすい表が作成可能なんです。SWELLにデフォルトパターンとして搭載されているものをご紹介したいと思います。
料金プラン比較表
スクロールできます
横に拡大していけば料金プランが複数あっても対応できるので、非常に便利で、僕もよく使っています。
商品比較表1
スクロールできます
 商品A |  商品B |  商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新機能 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
こちらも画像付きで分かりやすい比較表が作成できるので、よく使用しています。
商品比較表2
スクロールできます
 商品A |  商品B |  商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新版 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
商品比較表1も2も構成自体は変わらないのですが、デザインが変わっただけでガラリと印象が変わります。どちらもオシャレなので迷ってしまいますよね。
商品比較表3
スクロールできます
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
 商品A | xxxが便利 xxxもできる xxxはできない | 1000円 | |
 商品B | xxxが便利 xxxもできる xxxはできない | 1000円 | |
 商品C | xxxが便利 xxxもできる xxxはできない | 1000円 |
商品が横に並んだパターンです。
SWELLの表だと1列目は固定できるので、比較項目が多い時には便利かもしれません。(多分好みの問題かな…。)
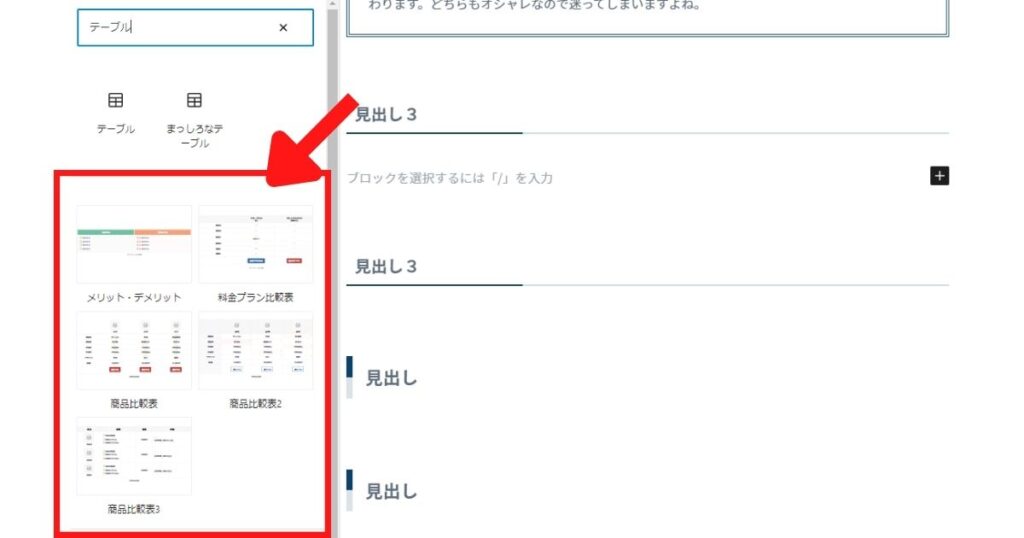
用意されているテーブルパターンの使い方
ブロックを選択する際に、左サイドバーに「テーブル」と入力してもらうと「テーブル」と「まっしろなテーブル」の下にパターンが表示されます。これをクリックすれば簡単に挿入することが可能です。

僕はいつも編集画面で「/」を入力してブロックを挿入していたので使っていたので、気づかなかったです…。
ブロックを上下組み合わせて
ワンポイントのサブタイトル的なものが作れる
上のブロックに関して、「ブロック下の余白量」をゼロにすることでブロック同士がくっついたような表現が可能になります。
「※ただし●●に限る」という表現も右端に入れられます!
こんな組み合わせをしなくても「/キャプション」と入れるとこのような感じの枠が作れてしまうので、あまり使う機会はないのですが、きっとどこかで使えるはず…!
フルワイド
セクションごとに色を変えた表現も簡単に作成することが可能です。
単色セクションも可能section
ここは段落ブロックです。文章をここに入力してください。
背景に画像のセクション
| 項目 | 項目 |
|---|---|
| SWELL | |
| 他のテーマ |
ブロックの端を変えることも可能
「斜線」「円」「波」「ジグザグ」から選択可能です。トップページの表現にもすごく有効に使うことができるかと思います。
まとめ
本記事では、SWELLに乗り換えてから僕ができるようになった(効率的に作れて感動した)表現についてご紹介してきました。
読みやすさを爆上げするSWELL応用表現テクニック
- コンテンツを横スクロールさせる
- 簡単に作れる比較表
- フルワイド
このような表現ができるようになったからか分かりませんが、「ワードプレステーマSWELLを実際に使って分かったメリット・デメリットを解説」に示しているように、広告のクリック率がかなり上がってきており、良い循環が生まれています。
これからも表現のしやすさに感動する度に本記事にどんどん追加していく予定です。
お読みいただきありがとうございました。