格安SIM
ワードプレステーマSWELLを実際に使って分かったメリット・デメリットを解説します【レビュー】
当記事内には広告が含まれています。
本記事は、WordPressの有料テーマ「SWELL」を実際に使って感じた
メリットとデメリットについて解説・レビューした記事です。

SWELL買おうかな…すごく迷ってる…他のテーマと比べてどうなのかな?
という方も多いのではないでしょうか。
WordPressでブログを始めてみたものの、すごくオシャレと評判の有料テーマ「SWELL」が良いという声もよく聞くので気になってきている方も多いはず。
今回はそんな方を対象に、本記事ではWordPressテーマ「SWELL」を実際に使ってみた感想とレビューをしていきます。
ちなみに、SWELLで出来る装飾を紹介するためにも、装飾をふんだんに使っているため多少ゴチャゴチャしていますが、気にしないでください。



2023年5月末でほぼSWELL使って14ヵ月が経過したので、慣れてきた頃のリアルなレビューです。
目次
僕がブログ運営に欠かせない5つのこと
この記事を見ていただいているあなたはきっとWordPressを使ったブロガーやサイト運営者だと思いますが、ブログを日々作成・運営していくうえで絶対に欠かせないことってありますか?
僕はブログを運営していくうえで、絶対的に求めていることがあります。
それは、下記5つです。
僕がガチでブログテーマに求めていること
- 思うがままにブログを作成しカスタマイズできるテーマ
- 今後もブログを継続していくために、書くことの些細なストレスもなくせるようなテーマ
- 「書く・作る」という面倒な作業を「書きたい・作りたい」と前向きに思えるようなテーマ
- ブログをしっかり読んでもらえ、成約に繋げられるようなテーマ
- ブロガー向けのテーマ
・・・共感できる方いますか?…いませんか?…いますよね?
ほんの3分程度で考え付いたことをざっと挙げたので、同じことを意味しているものがあるかもしれません。
正直、ブログを書いて「成約率を高める要素」、「クリック率を高める要素」というのは、セールスライティングのスキルが最も重要だと思っています。(僕自身まだセールスライティングって何?状態で何もわかってないですけど。)
ですが、読みやすいブログだったり商品の比較表が分かりやすかったりと、少なからず自身のスキルの弱点を補えるような見せ方(デザイン)というのも、WordPressテーマに盛り込まれてほしい重要な要素と考えています。
ということで、これらを実現するテーマがやっと出会えたなと使っていて確信しました。
もしあなたも上記のようなコトを求めているなら、きっとSWELLを選ぶべきだと断言できます。
少し前置きが長くなりましたが、上記僕が求めていたことをメリット・デメリット観点で整理して具体的に解説していきますね。
詳細な機能については動画も込みでSWELL公式ページで紹介されているので、本記事では特に僕が求めていた機能をピンポイントで紹介していきます。
\ シンプルなのに高機能 /
WordPressテーマ「SWELL」とは?
既にSWELLを知っている方も多いと思いますが、実際にはどのような位置づけのテーマかをご存じでしょうか。
もしあまり知らない方がいれば、この動画をみていただくのが最も理解しやすいかもしれません。
WordPressの特徴であるブロックエディタ(Gutenberg)に完全対応しているテーマです。
HTML や CSS などの知識がなくとも、マウス操作のみで直感的に、そして簡単にコンテンツを作り上げることができ、デザインを整えることに時間を費やす必要がないことが大きな特徴です。
これまで、自身でHTML や CSS ゴリゴリ書いていた僕みたいな方は、ほとんど触らなくても事足りるのではないかと個人的には思いました。
また、ブロックエディタはWordPress 5.0から登場したエディタでまだ歴史が浅いため、過去これまで登場してきたテーマの多くがクラシックエディタを中心としたテーマでした。
そんな中登場したWordPressテーマが「SWELL」というわけです。
すこし前置きが長くなりましたが、早速メリット・デメリット観点でご紹介していきますね。
SWELLを使って感じたメリット・良かったと思う点


- 比較表や手順フローが瞬時に挿入できるようになった
- 書くことが心地よくなる体験を得られた
- 初心者でも自然に色に統一感が得られるように工夫されている
- ブロガーが良く使う機能が盛り込まれている
メリット①:痒いところに手が届くようになった
ブログを書いたりカスタマイズしたりしている中で「○○みたいにできないかな」「もうちょっと○○できれば良いんだけど」「〇〇があったらな」というような思いことを抱くことが多々ありました。
例えば、商品を並べて比較したい時に使う比較表や、物事をステップごとに説明する際に利用する手順フローですね。
これらはアフィリエイトの成約には必ず必要なパーツであると僕は感じていて、少なからず成約率に影響すると思っています。
そのため、いかに見やすい比較表を作成するかにこだわり、これまで手打ちで作成していたのですが、SWELLではこれらが一瞬で書けるようになりました。
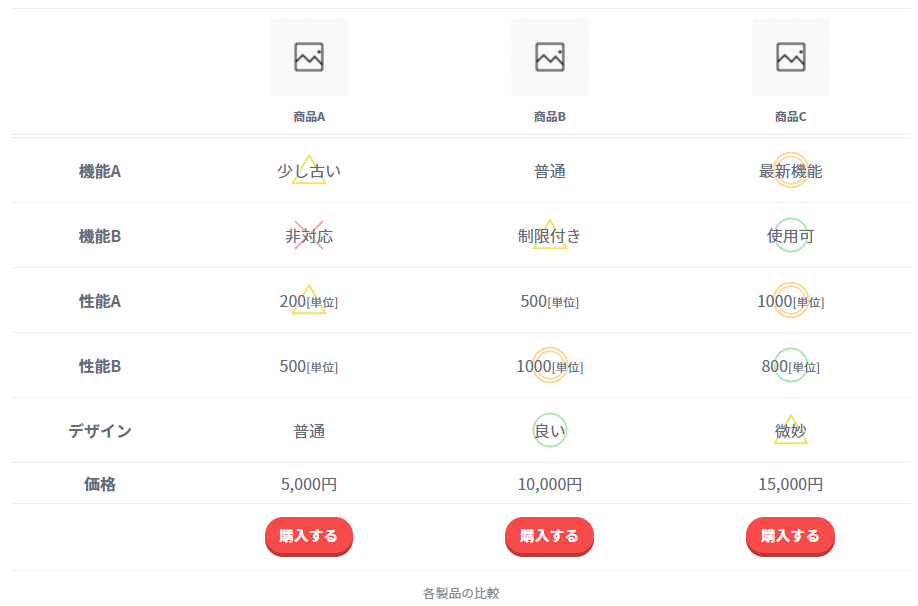
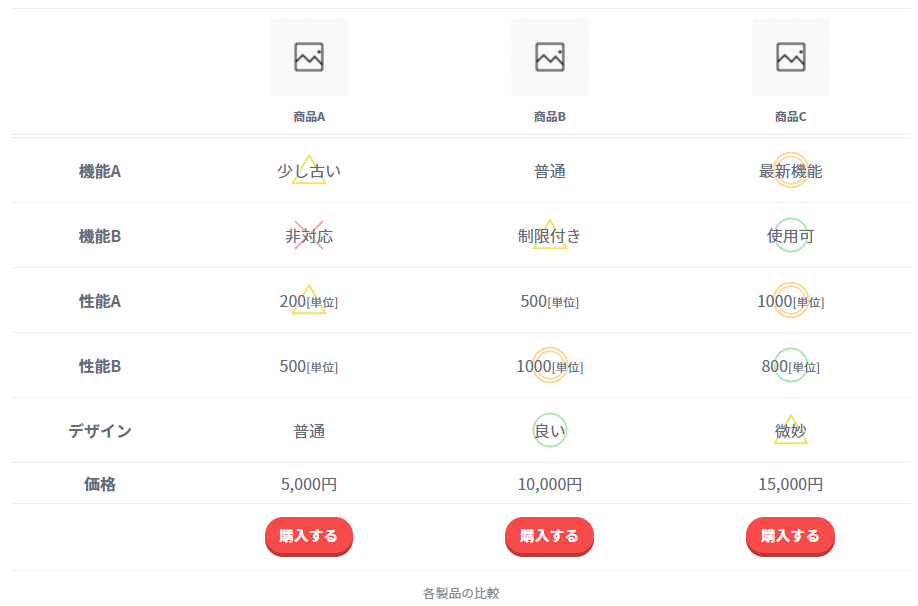
比較表はデフォルトから選ぶだけで作成可能




↑パターンを選択することでこのまま出力されるので、ちょちょっと項目を修正すれば完成です!
これからはもう比較表の手組みをしなくても、テーブルブロックのパターンがデフォルトで用意されているので、瞬時に作成することが可能になってるんです。
手順・ステップの説明は非常に簡単
SWELLでは手順を説明するときにこのようなステップを書くことが可能になっています。ステップのバリエーションも豊富でかつ各ステップで色を変えれたりと、今まで思い描いていたような手順説明が簡単かつかっこよく作成できるようになりました。


手順を説明する機会はそこまで多くはないと思いますが、登録手順などを説明することが多いジャンルのブログの方等であればかなり有効に使えるんじゃないかなと思います。
特に登録することで成約が発生するような案件の場合には、見やすく分かりやすい手順説明が成約率に直接影響してきます。
「STEP」の文字列を変更できることや各ステップで混同しないように色を変えたりすれば、読者はより見やすく迷わないようになるのかなと感じます。


このようなレイアウトがほんの数秒で可能になるので、レイアウトを整えるためにHTMLとにらめっこしなくてよくなりました。この時間削減効果だけでも大きいと感じます。
メリット②:書くことが心地よくなる体験を得られた
上記の比較表のように、レイアウトから自身で考える必要がなくなり、サクッと描ける体験が素晴らしいです。



多分既にSWELLを使っている方からすると「当たり前」なことですが、今までレイアウトでにらめっこしていた僕にとってはこの体験は何とも言えない価値を得たと感じています。
ブログは基本的にほぼ毎日文章を書くものなのですが、書くこと自体が面倒になってくる人も多いと思います。また、ブログで収益化を目指している方にとっては「ブログを継続すること」がもっともな課題になってきます。
この課題を少しでも解消できる策として「書くことの心地よさ」を得られれば、100人に1人、いや、それ以上の方が継続できるんだろうなと思っています。(当然、書くことを考える記事設計も面倒なんだけどね。)
SWELLはブロックエディタにフル対応しているので、囲い枠もボタンもすぐに実装可能です。
表現もバラエティに富んでいるので飽きさせません!
こんな枠もあります
こんな枠も
かぎ括弧も
ふきだしふきだしふきだしも
こういったおしゃれな囲い枠やボタン、レイアウトで自身の文章を装飾すれば、自ずと文章もかっこよく、おしゃれな言い回しが思いつくような気がしてきます。
プラシーボ効果かと言われればそんな気もしますが、このボタンを押してもらうために頑張って書こうと思わせてくれるので、まず形から入りたい方にも強くおすすめできるのではないかと感じます。
用意された各パーツをあげればキリがないのでここまでにしておきます。
全貌を見たい方はぜひ「SWELL」を購入してみてくださいね。
メリット③:センスのない方や初心者でも自然に色に統一感が得られる
徐々にWordPressに慣れてくるとカスタマイザーからゴリゴリにブログのカラーを弄りたくなる方が多いのではないでしょうか。
当然僕もその一人で、全く色センスのない僕なのですが、この慢性的に抱えていた
「ブログカラーなかなか決まらない問題」「色何選んでも結局ダサい問題」
からSWELLが解放してくれると言っても過言ではありません。
どうでしょうか。僕のこのブログ。(SWELLを使ってやっと見れる程度のブログになりました。)



カラー決めてるときは楽しいのですが、結局何選んでもダサくて時間が無駄になったなと感じることが良くあります。
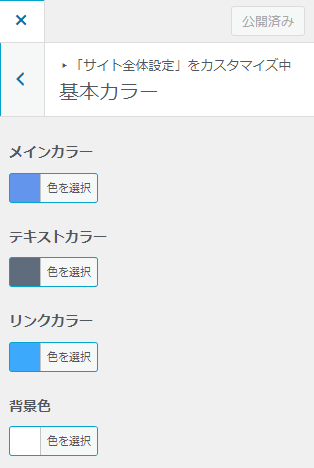
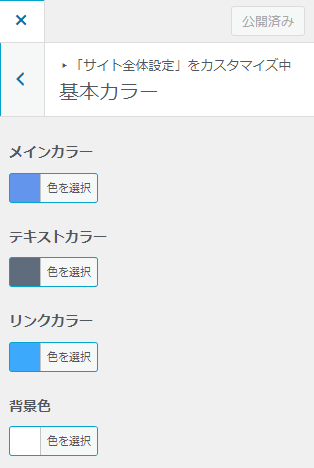
下図のように、SWELLではカスタマイザーから「メインカラー」を指定することが可能です。このメインカラーは囲い枠やボーダー、リスト番号のアイコン等のカラーに設定されます。
そのため、全てのカラー設定を手動で行わなくても自然にカラーが統一されるため、設定に慣れていない方でもすぐに統一感が出せるし、どんな方のブログもSWELLを使うだけでおしゃれに感じる理由なのではないかと感じました。




ただただSWELLを利用しているだけでおしゃれな感じが出てくるのは、見栄えという点、自身のブログに対する思い入れの点ではかなり魅力的だと思います。
自身のブログを好きになることが継続の1歩だと僕は思っていますので。
メリット④:ブロガーが良く使う機能が豊富に盛り込まれている
テーマによってはブログ向けではないものもあるのですが、やはりSWELLはブロガーの声を取り入れているということもあり、ブロガー向けに特化した機能が他のテーマよりも豊富だなと思いました。
これまで紹介してきた内容と被りますが、
アコーディオン
A/Bテスト
ボックスメニュー
SWELL仕様のボタン
キャプションボックス
カラム
説明リスト
FAQ
フルワイド
ステップ(手順)
タブ
ふきだし
などなど、頻繁に使うであろうブロックはカラバリ含め豊富に用意されています。
もちろん、あなたが今使っているテーマにあってSWELLにはない機能などもあるかと思いますが、基本的なものは全て揃っているので、慣れれば気にならなくなると思います。
個人的に感動したブロックエディタでの表現
かなり多くなってしまったので、別記事として作成したのであわせてご覧ください。
特にカラムの横スクロール、テーブルの横スクロール、比較表のデフォルトパターンがある、というところが感動ポイントでした。他のテーマだとおそらくHTMLゴリゴリに触らないと実装できない気がします。。。
あわせて読みたい




読みやすさ・見やすさを爆上げするSWELL応用表現テクニック
SWELLを使うようになって初めてできた表現(装飾・デザイン)をまとめました。「読みやすさ」「見やすさ」は離脱率や直帰率、滞在時間、一人当たりのPV数に影響してくる...
SWELLを使って感じたデメリット・悪いと思った点


- 価格が高いので初期投資として悩みすぎる
- 記事数が増えてからのテーマ乗り換えは苦痛になる
- SNS等で人気過ぎて、デザインが他者と被る
デメリット①:価格が高いので初期投資として悩みすぎる
ブログで収益を出せるかどうかも分からない状況で、本当にブログを続けられるかどうかが不安な人も多いと思います。
ブログから離れてしまうと、テーマ代は無駄になってしまいます。
そんな方にとってWordPressテーマに17,600円は非常に高価だと感じますよね。



(僕も最初の頃はそう思っていてかなり悩んだので、すごく気持ちはわかります。。。)
他のテーマならもっと低価格ということもあり、本当に17,600円の価値があるのか?他のテーマと大して変わらないんじゃ?というような考えもあるかと思います。
ある程度収益が出てから購入するのもアリだと思うし、自身に「ブログを絶対継続せよ」と言い聞かせる意味で初期投資するのもアリです。僕自身が完全に後者の考えでした。
正直、一旦1.7万円程度失うことで、やる気に満ち溢れます。
お財布との相談になるので、どちらのスタンスかを明確にしておきましょう。
どちらのスタンスか決めておこう
- 収益が出るまで頑張ってからSWELLを買う
- SWELLを買ってから頑張ってブログを収益化する
とはいえ、一度購入しておけば他のサイトにも使いまわせるので、
- 3サイト立ち上げれば1サイトあたり5,866円
- 5サイト立ち上げれば1サイトあたり3,520円
となります。慣れたテーマの操作性で新サイトを立ち上げられるので、時短・効率化にもつながります。
▶さらにSWELLでできる機能・表現の確認はこちら(公式サイト)
デメリット②:記事数が増えてからのテーマ乗り換えは苦痛になる
記事数が増えてからのWordPressテーマの乗り換えは、各記事のレイアウト崩れの修正時間が膨大になります。
収益が発生しだしてからSWELLを購入しようと思った場合、記事数が最低でも30~50記事、多いと100記事近くまであると思います。それからテーマ変更するとそれらのレイアウトが全部崩れるため修正に時間がかかってしまうことも考慮しておくと良いです。
1記事30分だとしても100記事だと50時間でしょうか。その分で新記事が書けると考えるとかなりの足踏みかなと思います。
また、記事の修正に加え、一通り操作方法の覚えなおしが入るので、どうせ購入するなら早めに決断して購入しておくべきかなと感じています。



ちなみに僕がSWELLに乗り換えた時の記事数は320記事です。当然修正時間に1週間以上要しました。(ってか諦めて全部は修正してない。)
デメリット③:SNS等で人気過ぎて、デフォルト設定だとデザインが他者と被る
テーマカラーを選定すれば誰でも統一感がでてオシャレになることもあり、カスタマイザーでデフォルト設定のまま使っていると、大体他のブロガーと被ります。
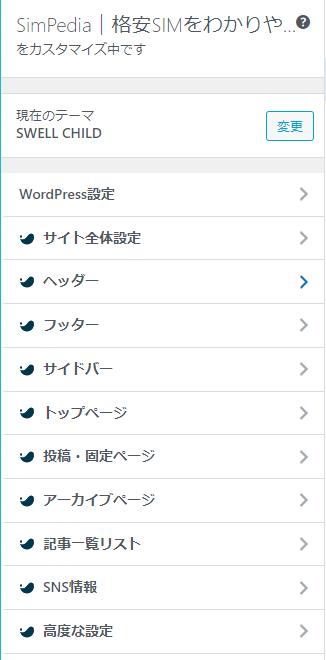
カスタマイザーとは?
WordPressのダッシュボードに表示される管理画面の「外観」→「カスタマイズ」のことです。


そうならないためにも詳細にカスタマイズしておく必要があります。…とは言え独自色を出しすぎるとせっかくの統一感が無くなってしまうので、被っていることを気にしないようにするのが良い解決策なのかもしれません。。。
SWELLに乗り換えた時のリアルな心境
他のWordPressテーマを使っていたこともあって、慣れるまで一週間程度かかりました。多分誰しもが今まで慣れ親しんだテーマを手放すことに最初は躊躇う気持ちがあるのではないでしょうか。
一日目:後悔し始める
「ブロックエディタ慣れないな…細かいところはHTML触らないといけないから小回り効かない…デザイン丸つぶれで全修正必要だし、旧テーマに戻そうかな。。。」
クラシックエディタを使ってHTMLでゴリゴリ書いていたので、いくらブロックエディタの機能が豊富なSWELLと言えど、型にはまったパターンしか作れないことに少々ショックを受ける。(ブロックエディタでもHTMLは触れます。)
二日目:まだ混乱しつつ頑張ってる
「表の背景どう変えるんだっけ?表に画像挿入どうやるんだっけか?よくわからん。。。時間かかるぜ…。」
表を作るにも一苦労。操作の仕方をググりながら記事作成していたので作成時間が1.5倍くらいかかる。
三日目:ブロックエディタに慣れる
「ブロックごとに装飾できるってわけか。ブロックごとにグルーピングすれば…なるほど!表づくりもだんだん慣れてきたな。最低限のことは出来るからまぁ何とかなるだろう。」
SWELLというよりも、そもそものブロックエディタの扱いに慣れてきた。使いこなせるようになると、意外と便利なことに気付いてきました。
四日目:比較表が作りやすいと分かり始める
「表の中(セル背景)に○や△、×を簡単に入れられるの見やすくて便利だな。比較表簡単に作れそうだな。
あ、比較表のブロックパターン用意されてるのか!2クリックで作れるじゃん!」
何気に表の作成に関しては高ポイントであることが分かりました。
五日目:ブロックエディタの便利ポイントに気付き始める
「ブロックごとコピーしたら他の記事にもそのまま使えるのな。複製にはちょっと便利かも。」
複数の記事が見出しレベルで同じ構成を取るような場合があるので、その時にはブロックをコピーすれば同じブロックが使えるので、便利だなぁと感じました。
六日目:表が作れるようになった
表の横スクロール簡単に実装できるの良いな。列が増えても見やすいし成約率上がりそう。
ブロックごとにブロック間の間隔も制御できるの地味に便利だな。改行連発しなくて良くなったから記事の構造良くなりそうだわ。
上記で記載したように、表がスクロールできることが分かりました。
スクロールできます
| 項目 | test1 | test2 | test3 | test4 | test5 | test6 | test7 | test8 | test9 | test10 |
|---|---|---|---|---|---|---|---|---|---|---|
| 評価 | 100点 | 70点 | 50点 | 20点 | 疑問 | チェック | 不明 | 可能 | 怪しい | 不明 |
七日目:わかりはじめる
「なんだかんだで記事作りめっちゃはかどるやん!
スマホ表示とPC表示でウィジェット(サイドバーとフッター)変えられるのめっちゃええやん!
PCとスマホ表示で、各ブロックの表示/非表示変えられるのめっちゃええやん!PCだと見やすい表でもスマホで見にくい場合があるからそんな時はスマホでは非表示にして、新しく表を書けば良いのか。」
最初は操作感が慣れている旧テーマの方が心地が良かった(いつも触ってたので)こともあり、新テーマ「SWELL」に抵抗がありましたが、慣れてくるとスイスイ進むし、記事リライトで簡単に装飾を変更できることも分かって来ました。
SWELLに乗り換えた最大の効果:Google AdSenseのクリック率の向上
テーマ変更に伴う修正も100記事にも満たないボロボロな状況なわけだった状態ですが、昼ご飯を食べながらアナリティクスのリアタイを見つつアドセンスの画面を定期的に見ている変人の僕のブログへの影響・効果を紹介しておきますので、参考にしてください。
ちなみにアドセンスは毎月5桁後半を維持しています。
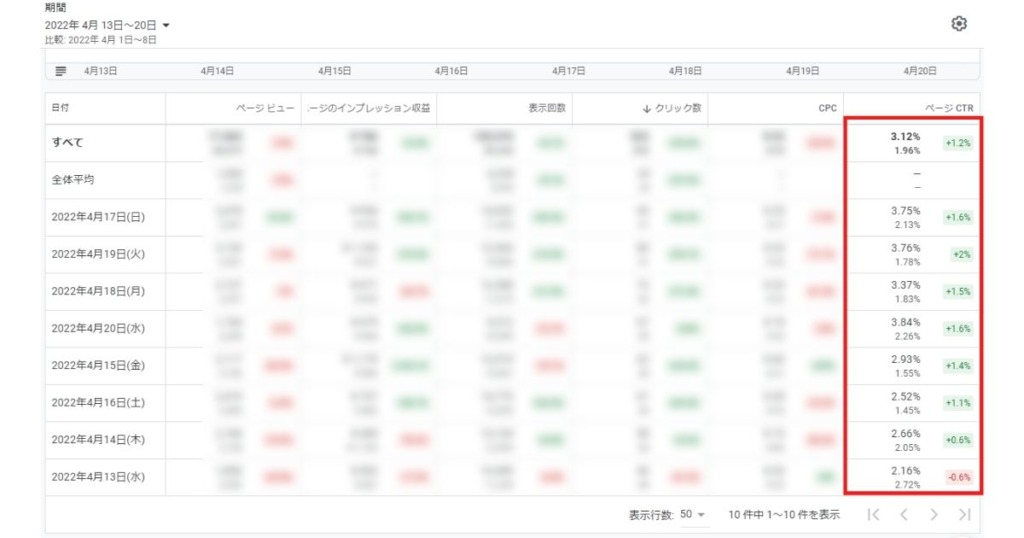
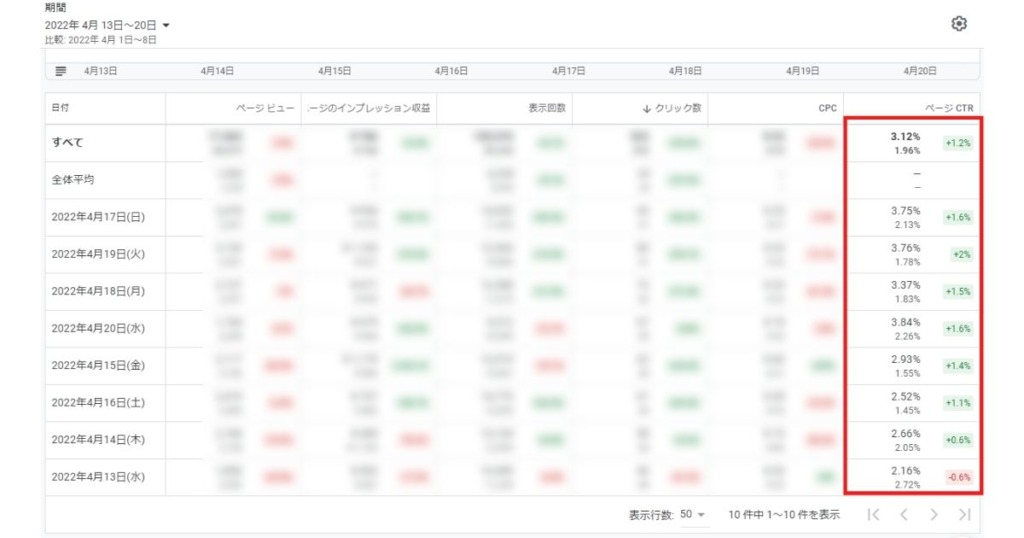
下図はGoogle AdSenseテーマ変更前と後のページCTRの比較です。
アドセンスは自動広告はあり、手動は目次上に1つ、記事下に1つのみの設定です。
| テーマ | 計測期間 | 期間平均ページCTR |
|---|---|---|
| DIVER(テーマ変更前) | 4/1~4/8の8日間 | 1.96% |
| SWELL(テーマ変更後) | 4/13~4/20の8日間 | 3.12% |
テーマを変更した結果として、ページCTRが1.16%向上しているのが分かるかと思います。


もちろん、アドセンスは自動広告もあるしそれぞれに合った広告が自動で表示されるので、正確に判定することは難しいので参考程度のものですが、クリック数が増えています。
確かに、これまでページCTRは2~3%をうろうろしていましたが、SWELLに移行後はアドセンスの収益確認画面でページCTRは3%~4%になっているのを確認していたので体感的にも正しいと感じています。
クリックされる確率が増える理由まではまだ分析していませんが、ブログがおしゃれになったがゆえに、広告と上手く同化しているのかな?



僕の色センスがやばかっただけならまだしも、クリック機会損失というのはあまりにももったいないです。
もし広告のクリック率を改善したい場合は、SWELLに乗り換えればもしかするとワンチャンスあるかもしれません。
このセクションのように全幅で背景色を変更することも可能です。
僕のSWELLの総合評価・感想


| メリット | デメリット |
|---|---|
| 比較表や手順フローが瞬時に挿入できるようになった 書くことが心地よくなる体験を得られた センスのない方や初心者でも自然に色に統一感が得られる ブロガーが良く使う機能が盛り込まれている | 価格が高いので初期投資として悩みすぎる 記事数が増えてからのテーマ乗り換えは苦痛になる SNS等で人気過ぎて、デザインが他者と被る |
本記事ではメリット・デメリットを紹介してきましたが、改めて見てみるとデメリットがSWELLのデメリットというより有料テーマ全般に言える大雑把なデメリットだと改めて感じます。
今もなお必死に考えているのですが、残念ポイントというか改善点というか…がまだ見つかっていないです。
SWELLに移行してからというもののHTMLやCSSもほとんど触ってませんし、ブログを始めた初心者であれば HTML / CSS を全く理解していない方も多いと思います。そんな方にとっても扱いやすいテーマというのはブロガー向けとも言えるでしょう。
カスタマイザーの項目を設定していくだけでデザインの殆どが完了すると思います。
イチオシポイントはブロックエディタに完全対応したテーマであることで、レイアウトや装飾の変更が直感的にすぐに可能だということに尽きると思います。SWELLのGutenbergの操作性は圧倒的です。群を抜いています。
そのため、装飾に使う時間効率が良く、記事の執筆に時間を割けるようになったし、何よりも自分のサイトがもっと好きになるというのが、はっきりと分かる効果でした。



書いて書いて書きまっくて検索順位が上がっていけば、もう言うこと無しですね!
購入すべき人はズバリこんな人!
冒頭でも述べたのですが少なからず僕のように、
- 思うがままにブログを作成しカスタマイズできるテーマ
- 今後もブログを継続していくために、書くことの些細なストレスもなくせるようなテーマ
- 「書く・作る」という面倒な作業を「書きたい・作りたい」と前向きに思えるようなテーマ
- ブログをしっかり読んでもらえ、成約に繋げられるようなテーマ
- ブロガー向けのテーマ
と思っている方は、SWELLを購入して間違いないと断言しますよ。
ぜひWordPressのテーマに「SWELL」を使って楽しんでみませんか?
SWELLについてのよくある質問
僕の方に寄せられる質問についてまとめました。
SWELLの購入方法・インストール方法
最後になりますが、「SWELL」のインストール方法です。
STEP
右上の「購入する」をクリックします


STEP
下部の利用規約に同意し「SWELLを購入する」ボタンをクリックします


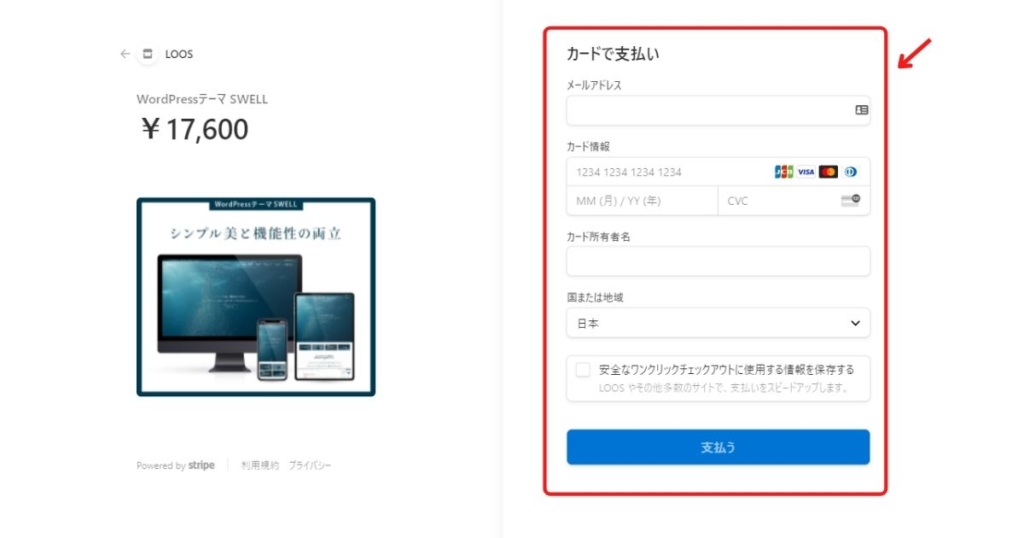
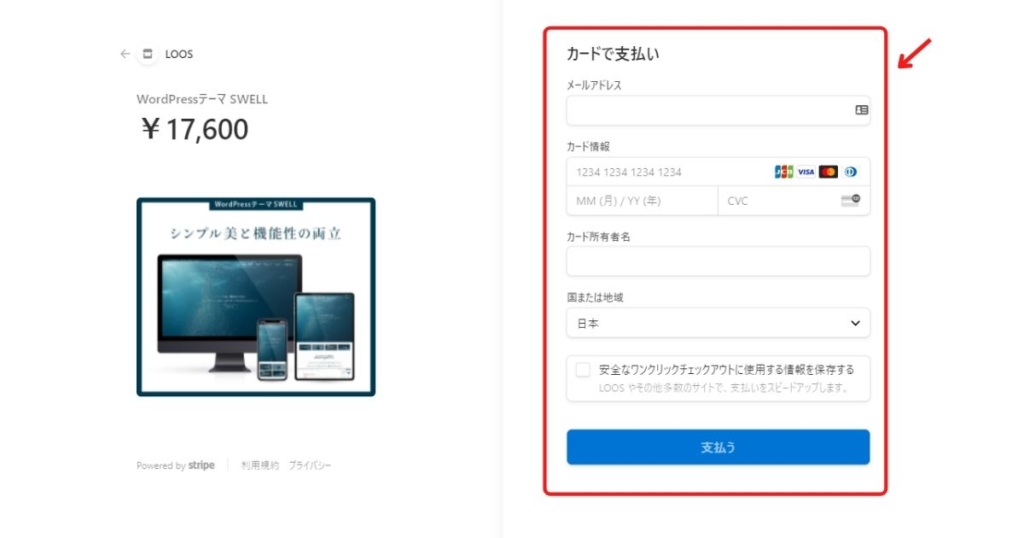
STEP
カード情報を入力し、「支払う」をクリック


STEP
完了です。メールアドレス宛に必要情報が届きます。
メールアドレス宛に届く情報に従ってテーマのダウンロードを行いましょう。
\ シンプルなのに高機能 /
お読みいただきありがとうございました!